NOTEIf you're a ShortPoint Designer with an active license, you can simply use the Facebook Design Element to add Facebook content on your page. You can check out how to do this in Introducing ShortPoint Facebook Design Element.
Add Facebook posts to your SharePoint page with the ShortPoint Code Editor Web Part. Experienced users can follow our quick walkthrough below, while beginners may review our comprehensive step-by-step tutorial.

Quick Walkthrough
- Go to the Facebook post you want to add and copy the embed code.
- Go to your SharePoint page and add the ShortPoint Code Web Part.
- Click the Edit Properties icon of the ShortPoint Code to edit it.
- Delete all default codes.
- Paste the copied code in the HTML field, customize it to your needs, and click Save.
- Click the close icon to leave the ShortPoint Code Editor.
- Republish the page.
TABLE OF CONTENTS
Prerequisite
- You must already have the ShortPoint Code Web Part installed on your SharePoint page. To learn how to do this, check out How to Install ShortPoint Code Editor in SharePoint.
Step-by-step Tutorial
Follow the steps to learn how to add a Facebook post to your SharePoint page:
Step 1: Copy the Embed Code
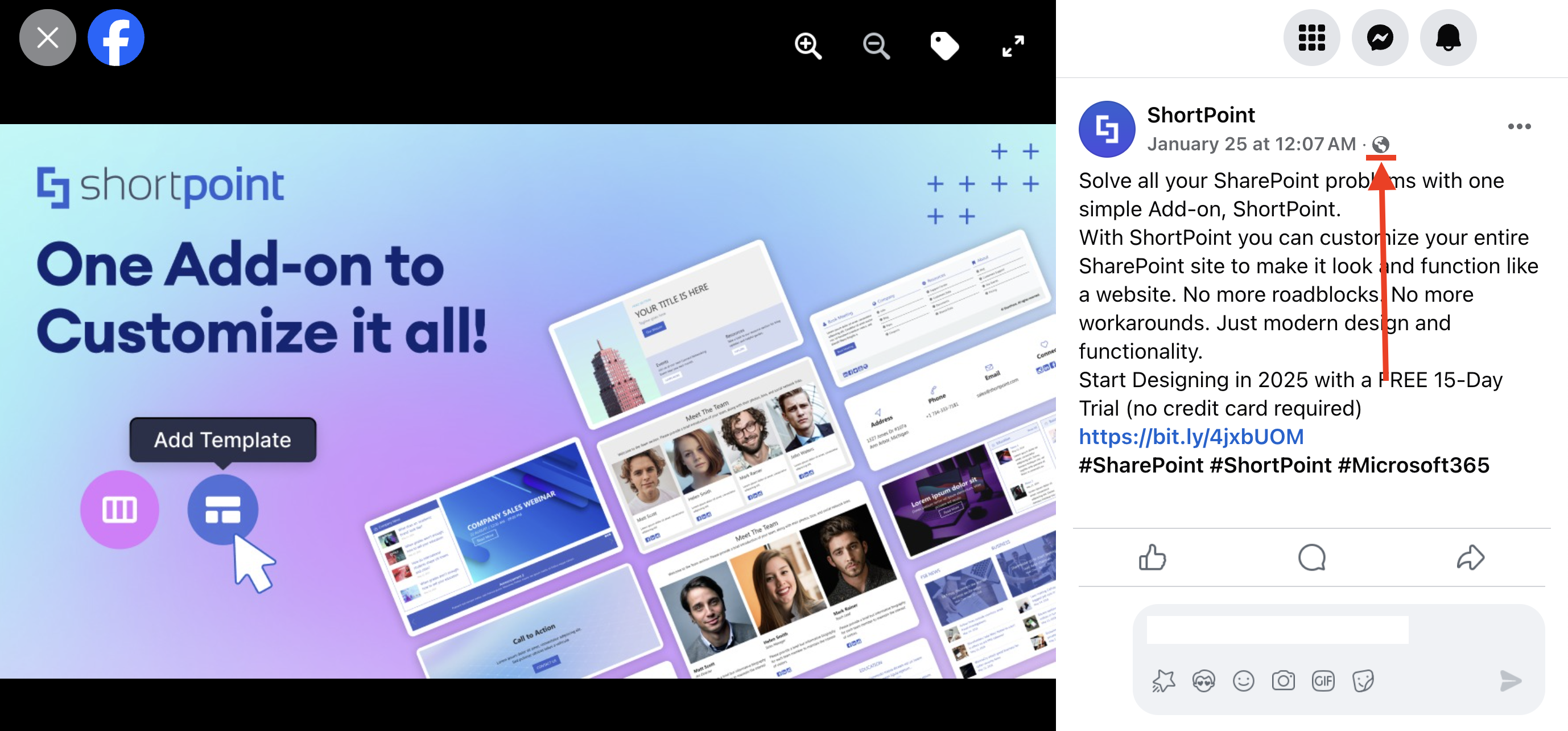
NOTEMake sure that the Facebook post you want to embed is public. Otherwise, only a limited number of people will be able to see it. To check, look for the globe icon beside the date and time of posting:

- Go to the Facebook post you want to add and click the ellipsis icon:

- Click Embed:

- You have the option to include the caption of the post. If you wish to remove it, untick the check box. For this guide, we will keep it as is:

- Click Copy Code:

Step 2: Add the ShortPoint Code Web Part
- Go to the SharePoint page where you want to add the Facebook post and click Edit:

- Click the close icon to leave the Toolbox:

- Select the plus icon to add a web part:

- Use the search bar to look for ShortPoint Code, or scroll down until you see the Advanced section. Click ShortPoint Code:

Step 3: Edit the ShortPoint Code Web Part
- Click the Edit Properties icon:

Step 4: Delete Default codes
Select each field, delete the default codes inside, and click Save:

Step 5: Paste the Code
- Click the Edit HTML field:

- Paste the code:

- Customize the code according to your needs and click Save:

Step 6: Republish Page
- Once satisfied, click the close icon to leave the ShortPoint Code window:

- Click Republish once you’re ready to make your changes live:

Great work! Your SharePoint page now features your Facebook post. Ready to do more with ShortPoint Code? Explore our collection of tutorials to unlock additional features and create even more impressive pages:
- How to Add an X Post to a SharePoint Page
- How to Add an Instagram Post to a SharePoint Page
- How to Add a LinkedIn Post to a SharePoint Page
- How to Add a Viva Engage Feed to a SharePoint Page
- How to Embed a YouTube Video Playlist to a SharePoint Page
- How to Embed a Vimeo Video Playlist to a SharePoint Page
- How to Add a Stock Widget to a SharePoint Site
- How to Embed a Weather Widget to a SharePoint Page
 Try ShortPoint now
Try ShortPoint now